Про продуктивность
По моим ощущениям, IT живет в культе продуктивности и эффективности. Это в целом неплохо, но тут очень легко перегнуть палку.
В начале пути это еще нормально. Нужно набрать крейсерскую скорость, чтобы выполнять все рабочие задачи эффективно, научиться видеть перспективу, понимать принципы вместо того, чтобы тупо применять практики, овладеть системным мышлением. Инвестировать в себя: развиваться, накапливать кругозор, отточить технику.
Потом надо будет героически преодолевать прокрастинацию, продолжать изучать что-то новое, чтобы быть в тренде, бороться с синдромом самозванца (“вон какие крутые чуваки есть в интернете, а я — лох”), найти 100500 блогов, которые надо читать, изучить наконец английский нормально, прочитать еще одну умную книжку про распределенные системы или функциональное программирование, добавить еще один труп на кладбище пет-проектов…
Бизнес зачастую тоже хочет максимальную утилизацию ресурса, да и его понимание agile тоже к этому подталкивает. Разработчик, сидящий без задачи — преступление. Нечего сказать на ежедневном митинге — стыдно, гоните его, насмехайтесь над ним. Что? Какой еще техдолг, там бизнесу надо 100500 новых фич, у них есть просчитанная миллионая ценность, их ждут с прошлого года, а этот ваш долг подождет, не в приоритете. RnD? Не, рисково, мы используем только проверенные технологии. Когда будет 100500 специалистов с этим навыком, тогда может попробуем, мы не лохи сырое использовать. Лучше поучаствуй на этом митинге, где мы будем говорить ртом, потому что нам некогда читать.

В общем, не надо тратить каждую минуту полезно. Это касается как работы, так и жизни.
С точки зрения работы — в ней нужно уделять время на развитие как специалистов, так и проекта. Если времени на это постоянно не хватает — это красный флаг сломанных процессов, планирования и управления.
В личной жизни нужны паузы для усвоения информации, чтобы мозг смог уложить мысли в голове и обработать их — спорт, прогулки и медитации в том числе про это. Нужно регулярно бывать оффлайн наедине со своими мыслями. Может быть скучно или страшно, но оно стоит того. Скучать, кстати, тоже полезно: чтобы сделать кому-то хорошо, надо сделать ему плохо, а потом вернуть “как было” :)
Я заметил, что раньше у меня для этого единения с собой был транспорт, обед (когда надо ножками топать в жральню), душ, отпуск и дача, где не было интернета. Переход на удаленку — это хорошо и экономия кучи времени, но такая “эффективность” может быть ложной: это время может заполнится и чем-то не тем. Транспорт перестал быть актуальным, да и рабочий телефон искушает наличием интернета. Ходить обедать теперь никуда не надо — еда уже дома. На одной даче появился интернет (работать надо), в отпуске тоже вечером залипаю в интернете, гостиница без WiFi — это моветон. Даже в ванной стал лежать с планшетом. А были времена, когда к интернету надо было подключаться осознанно и по необходимости — было чем заняться и без него.
От всего этого чувствуешь себя белкой в колесе или Алисой, которой надо бежать еще быстрее, чтобы оставаться на месте. А чувствуется, что надо как раз остановиться, отключиться от мира и подумать.
Что иронично, пишу я эту заметку в воскресенье, на даче, с рабочего ноута, будучи подключенным через интернет с рабочего смартфона. Чтобы “эффективно использовать” свое время, пока насос качает воду из подвала. Не надо так:)
P.S. Некоторые ситуации в первой половине этой заметки я намерено утрировал, чтобы ярче выразить мысль. Но “основано на реальных событиях”, как говорится.
Впечатления от F#
… на основе обзорного тура и аж одной программы. Ну ладно, еще есть паттерн railway oriented programming, с которым я познакомился довольно давно, и в котором примеры на этом языке. При этом с С# у меня опыта чуть побольше, правил наш замечательный толстый клиент и в студенчестве даже делал приложение для Windows Mobile (в те времена, когда использовался термин “коммуникатор”). Так что не стоит ждать от этой заметки чего-то глубокого или интересного: уровень гораздо ниже, чем у хабровской стрельбы в ногу с Kotlin.
Если есть желание быстренько ознакомиться с синтаксисом, но лень читать даже обзорный тур, то есть F# за 60 секунд.
Установка и среда разработки
Сам dotnet устанавливается через snap, особых проблем не возникло. Напряг момент с телеметрией, которая по умолчанию собирает много чего. К счастью, можно ее отключить через переменную окружения (или отключится только уведомление, это надо еще проверить:) ) , но первые N запусков с ней уже были. И узнать о ней можно либо из документации (которую я разумеется прочел уже потом) или после первого запуска. В общем, в бесплатном приложении товар — это пользователь, классика.
Дальше начались пляски с VS Code. Вроде как из каждого утюга хвалят, да и альтернатив не особо много. Скачал, поставил, установил рекомендуемые плагины. Сгенерировал hello world и успешно запустил его. Решил поправить немного — а мне VS Code такой: а у тебя F# не установлен.

Ладно, чешу репу, использую 2 стандартных приема… И все равно не могу запустить даже стандартный hello world. Оказывается, надо было воспользоваться “простой” инструкцией и отредактировать руками пару файлов проекта VS Code. Я, конечно, все понимаю, это блокнот с наворотами и все такое, но для обычного шарпового приложения пришлось бы пройти через такой же путь, а это продукты одной компании! Вроде в 2021 году живем, чтобы руками файлы билдов править — спасибо хоть, что они не в формате Makefile.
Изучал все не в один присест и когда после перерыва продолжил писать код — запуск опять перестал работать, но по другой причине: VS Сode не мог понять конфигурацию coreclr. Предлагал поставить расширение, чтобы ее поддерживать, и единственный кандидат в каталоге расширений — это “extension for PeachPie - the PHP compiler for .NET and .NET Core”. W T F. Удалил все плагины, перезапустил VS Сode, установил заново расширения — не работает. В интернетах советуют… переустановить плагины. Сделал еще раз те же действия — заработало. W T F.

С точки зрения самой разработки — есть какая-то подсветка, которая ощутимо подтормаживает. Автодополнение есть, но не очень впечатлило, подсовывает фигню какую-то (очень субъективное ощущение, но как есть). Иногда раскрываются выведенные типы, но они тормозят вместе с подсветкой.
В общем, я получил больше негативных эмоций, чем удобства разработки. Гемора много, а толку мало.
Интересности
Весь язык описывать не буду, опишу вещи, которые показались интересными, странными или важными.
Синтаксис
Отступы и значимое форматирование как в питоне — на первый взгляд прикольно. Однако даже с этим код местами все равно может выглядеть стремно, даже в туре есть такие места (например, вторая секция кода в разделе паттерн-матчинга). При этом иногда можно через ; записать несколько выражений в одной строке (хорошо хоть, не всю программу). Некоторые источники говорят, что скобки и точки с запятой “не засоряют” код — имхо, это сильное преувеличение, использовать их все равно нужно, и я бы не сказал даже, что редко.
Часто торчит наследие C и C#: например, “процентные” форматы вывода в sprintf. При этом в сравнениях используется непривычный синтаксис: <> вместо != и not вместо ! — кто-то не любит восклицательный знак. А вот and и or это по-прежнему && и ||.
Объявления функций похожи на Haskell’овские. Однако любую рекурсивную функцию надо явно помечать — это как-то тухло и непонятно зачем. Еще стремно, что для лямбд используется ключевое слово function (хорошо хоть его можно сократить до fun). Функция без аргументов неотличима от обычного выражения (и это хорошо), поэтому для грязных функций без аргументов надо явно передавать unit (скобочками).
Для классов используется странный синтаксис, но что-то в этом есть: меня заинтересовала идея, когда реализация интерфейса явная и локализованная. Вместо override для всех методов нужно написать, мол, реализую интерфейс такой-то: этот метод так, этот сяк. Хотя это стоит пощупать: может, на бумаге хорошо, а в реальности будет как с проверяемыми исключениями в Java.
Понравилось ключевое слово use для ресурсов. Достаточно инициализировать/открыть ресурс где надо, а закроется он сам при выходе из текущей области видимости — никаких дополнительных оборачиваний не нужно.
Классная фича — единицы измерения на уровне синтаксиса языка, причем для системы СИ (которая международная система единиц) все единицы уже определены. Был бы я студентом и писал бы решение какой-нибудь типовой задачи по физике — обязательно попробовал бы.
Работа с коллекциями
Списки объявляются через точку запятой: [1; 2]. Альтернатива — по элементу на строку, т.е. разделитель — перенос строки. Судя по всему логика тут в том, что ; и перенос строки “взаимозаменяемы” (на самом деле нет). А запятая — разделитель кортежа, т.е. [1, 2] — это то же самое, что и [(1,2)].
Все полезные функциональные методы — статические. Никаких тебе someList.filter someLambda, вместо этого надо писать List.filter someLambda someList. Когда речь идет о преобразующих функциях — это еще ладно, но вот когда приходится писать Seq.head generator вместо generator.head — это уныло. Местами даже проще было использовать низкоуровневый итератор (Enumerator). Вообще статические методы — это грустно, поменяешь тип коллекции — и всю цепочку переписывать. При этом extension-методы есть, шаблонные типы есть — вроде ничего не мешает реализовать абстрактные map, filter и т.д. Может, это “так исторически сложилось” (extension-методы были в F# не всегда), может, система типов недостаточно мощная, но от этого приятнее не становится.
Есть сахарный метод конвеера, |>: подобно unix’овому pipe |, с его помощью можно передавать результат выполнения предыдущей функции в следующую. Например
[1;2;3] |> List.filter (fun x -> x % 2 <> 0) |> List.map ((*) 5)
выдаст [5; 15]. Можно еще сделать композицию функций через >>, но применимость ее в цепочках, на мой взгляд, сомнительна.
Массивы определяются через интересную комбинацию [| |]. Разочаровало, что они по умолчанию изменяемые, хотя списки — иммутабельные. Неконсистентно, однако.
Странно, что в туре не было словарей и множеств. Нативные для F# можно сделать из списка с последующим преобразованием. Вообще инициализация коллекций не всегда очевидна.
Немного чужеродно выглядит обычный for, когда есть итераторы. Местами читается как SQL-style LINQ, т.е. погано.
Особый интерес вызывают имена некоторых методов. Как вам, например, foldBack2, intersectMany, map3, mapi2, zip3 (когда нет zip2), sortInPlaceBy vs sortInPlaceWith vs sortWith? Еще позабавило, что в ответах на SO иногда рекомендовали использовать LINQ для некоторых преобразований, особенно если начало или конец — C#-коллекция.
Алгебраические типы данных
Реализованы интересно, но странно, что нет из коробки перечисления и строкового представления (они по факту POCO). Забавно, что произведение типов можно записать через умножение.
Single-case Discriminated Union — с одной стороны прикольно, а с другой — это просто альтернативный синтаксис для record, как POCO с одним полем, который особо нового ничего не привносит. Для снятия обертки предлагают использовать паттерн-матчинг, стандартного метода класса вроде как нет.
Взаимодействие с C#
При вызове чего-то шарпового возникает немного вырвиглазная ситуация: часть методов (C#) в UpperCamelCase, а часть (F#) — в обычном camelCase. А стандартная библиотека общая, так что этого не избежать.
С# список и F# список не совместимы: попробовал создать шарповый, чтобы потом по нему map’ом пробежаться и меня постигла неудача. Надо конвертировать через Seq.toList.
Некоторые источники утверждают, что в F# есть null-safety. Это, увы, ЛПП: это гарантируется только в “чистом” F#, вызвал любую С# библиотеку (в т.ч. стандартную системную) — жди беды или обрабатывай явно.
Итого
Какой-то киллер-фичи не нашел (всякая асинхронщина и ФП сейчас почти в каждом утюге). Не могу сказать, что язык удобный, да и с консистентностью у него есть проблемы. Без C# тяжело что-то написать. Вообще напоминает ситуацию со Scala. В ней тоже сильна ФП-парадигма, многие вещи приходится делать через Ж…аву, причем интероп иногда фиговый, свои коллекции, да и изначальное позиционирование было как “ФП на существующей экосистеме”. Но у Scala есть какая-никакая ниша, работа с коллекциями там приятнее (особенно в 2.13/3.0), сам язык логичнее, экосистема богаче и нет большого брата с телеметрией. В общем, в F# есть интересные идеи, но использовать его я, конечно, не буду :)

Как распознать хорошего лидера
В продолжение двух моих коротышей про общение и постановку задач решил дополнить образ хорошего лидера еще несколькими пунктами.
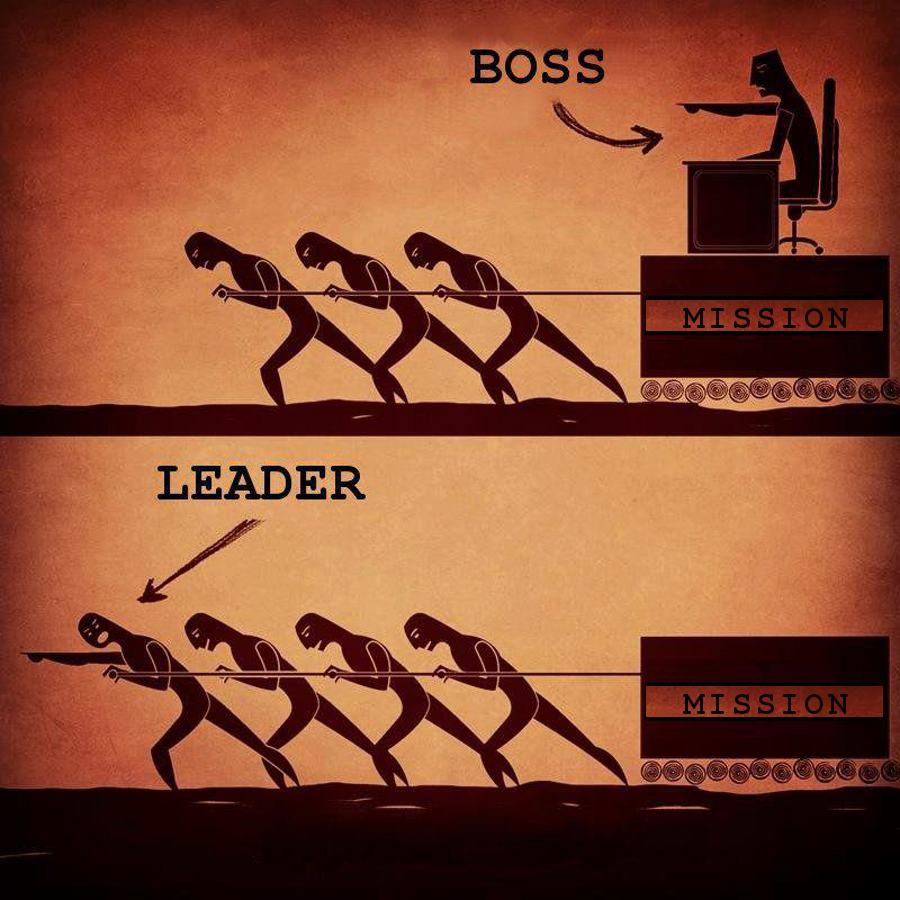
Начну с банального: лидер это все-таки тот, кто пашет вместе со всеми для достижения общей цели. Он — часть команды, а не прослойка между ней и более высоким руководством.

Причем это не значит, что он делает ту же работу, что и вы, но он обязан вносить вклад в общее дело. Соответственно, если общение с руководителем сводится к тому, что он раздает приказы и собирает отчеты, то нужен ли он вам? Следствие этого — прозрачность работы. Команда должна понимать, чем занимается лидер и в чем его роль, не хуже, чем то же самое про своих товарищей. Тем или иным образом лидер знает, куда движется его команда и что делает в данный момент (если он не совсем конченный) — и команда должна то же самое знать про него.
Лидер, как никто другой, должен грамотно управлять своим временем. Если он этого не может, то как он это будет делать для команды? На некоторых иногда смотришь и думаешь: неужели напоминалки и таск-трекеры — это какие-то космические технологии, почему они до сих пор для себя их не настроили? Очень стрёмно слышать от своего руководителя “ой, я забыл про %важную задачу%”, когда ты ему про нее напоминал до этого раза три. Для выполнения этого пункта, внезапно, нужно научиться делегировать и доверять. Конечно, бывают авралы, но если лидер на постоянной основе пашет круглые сутки и/или почти ни один вопрос нельзя решить без него — то стоит задуматься, а умеет ли он вообще управлять хоть чем-то? А чтобы выстроить обоюдное доверие, нужно не только проводить 1:1 (см. коротыш про общение), но и банально быть честным по отношению к команде. Не кормить всякими завтраками “да-да, надо бы, сделаю”, а сразу говорить “не можем, у компании нет на это денег” и т.п.
Честность — это в том числе и про ответственность. Если согласился, что задача важная — то пусть относится к ней соответственно, а не “да что-то руки все никак не дойдут”. Если случился косяк — то лидер тоже причастен к этому косяку, а не “это Иннокентий налажал”. Если нужно сделать какой-то треш, спущенный сверху, то должен либо разобраться, либо отбрехаться.
Чтобы иметь возможность спокойно делегировать, команду нужно развивать. Причем не только по процессам, но и по технологиям. И ответственность лидера — обеспечить время и возможность для развития. Но как же это сделать, когда нужно прям вчера сделать миллион задач и некогда все это? Процессы лучше менять сразу, как решили, а не ждать у моря погоды. А для технологий поможет стратегическое планирование и roadmap — чтобы было понятно, что нужно будет делать хотя бы на ближайший год и понимать, идет ли команда с опережением плана (и можно спокойно развиваться) или с отставанием (и надо решать проблемы). Есть мнение, что в agile не нужно долговременное планирование. На мой взгляд, это чушь собачья: без плана развития команда с большой вероятностью будет тонуть в болоте “текучки” и тушить один пожар за другим. Agile — это про возможность быстрой корректировки плана, а не про его отсутствие. Нормальный план также существенно снижает вероятность переработок в команде.
И наконец, лидер развивается вместе с командой и открыт к критике, как и любой адекватный человек. Если команда хором против какого-то решения, то в ней не сплошь дураки, это либо руководитель плохо объяснил, либо сам дурак. Когда приходит кто-то со свежим взглядом и говорит, что месье, мы уже по горло в фекалиях — лидер должен обратить внимание на это заявление, а не отмахнуться каким-нибудь “да нормально все у нас, что ты негативишь”.
Итого:
В мире, где пони кушают радугу и какают бабочками, хороший лидер:
- работает как член команды;
- делает понятную работу и очевидно полезен команде;
- хорошо управляет своим временем и временем команды;
- умеет делегировать и доверять команде, не занимается микроменеджментом;
- честен и несет ответственность за свои слова, решения и команду;
- занимается стратегическим планированием и развитием команды;
- открыт к критике и развивается вместе с командой.
Получилось довольно банально, но, увы, про очень немногих руководителей, которые мне встречались, я могу сказать “да, он соответствует почти всем этим критериям”. Не исключаю, что я хочу слишком многого, но мечтать же не вредно, да? :)
Дополнительно можно почитать три статейки на эту тему: раз, два, три.
UPD:
Еще один топовый пункт мне подсветили: “умение зажечь команду и управлять ее моральным и эмоциональным состоянием”.
Rust и Wasm
Решил я в конце новогодних каникул немного заняться саморазвитием. Выбор пал на язык, на котором надо переписать ElasticSearch, а то и вообще все. Дополнить я это решил Уэб-технологиями, а именно священным граалем желанным отказом от Javascript.
Предупреждаю, что история будет изложена в хронологическом порядке и местами все будет навалено в кучу.
Ну что,

Базовые знания
Материалов, чтобы изучить Rust — предостаточно. Я прочел A half hour to learn Rust, паттерны и периодически заглядывал на Rust by Example. Ну и StackOverflow, куда же без него.
Официальный сайт языка предлагает его ставить скачиванием скрипта через curl | sh. Это триггернуло мое образование и я на такое не согласился. Безопасность начинается очень весело.
Страница с альтернативными путями установки содержит еще очень удобный способ: запустить комбо curl | sh в командной строке (sic!). Ну или использовать установщики из tar.gz. Альтернативный путь для Убунты:
snap install rustup --classic
Snap тоже то еще дно, но его я переживу, хотя гореть ему вместе с электроном в одном котле.
Дальше методом тыка я понял, что нужно сделать так:
rustup install default
rustup default stable
Написать об этом для бумеров на сайте в очевидном месте видимо никто не решился, потому что все равно правильный путь — это curl | sh. Все ставится локально для пользователя, по крайней мере по умолчанию.
После этого пишем сложную функцию
fn main() {
println!("Hello World!");
}
Компилируем через rustc 1.rs и готово, можно получить приветствие через ./1!
Системщики могут посмотреть на LLVM с помощью rustc --emit=llvm-ir 1.rs, который выглядит довольно страшно.
Первые шаги с Wasm
Тут может возникнуть закономерный вопрос

Вообще правильно бы наверно ответить про то, что за этой технологией будущее, рассказать о проблемах Javascript, и что они не решаются компиляцией в него. Но на самом-то деле ответ другой:
 (тут мог быть ваш каламбур про wasm → wasp)
(тут мог быть ваш каламбур про wasm → wasp)
Ну и чтобы ух, сразу с головой окунуться в этот прекрасный дивный мир.
По теме Wasm + Rust есть туториал, в котором есть примеры и скупые объяснения. Начать предлагают традиционно с curl | sh:
curl https://rustwasm.github.io/wasm-pack/installer/init.sh -sSf | sh
Благо, тут хотя бы пишут нормальную альтернативу:
cargo install wasm-pack
Затем предлагают сразу сгенерировать все что надо через cargo-generate, вместо того, чтобы показать, как что-то подобное делать с нуля. Я и в этот раз не сделал, как предлагали, а просто скопировал git-репозиторий с шаблоном, чтобы его поковырять. Шаблонные данные поправил руками.
Дальше нужно сбилдить проект
~/.cargo/bin/wasm-pack build
Поставить npm, если его еще нет
sudo npm install npm@latest -g
А потом инициализировать шаблон приложения с Wasm:
npm init wasm-app www
Экосистема, аднака! Которая еще и выдаст эмодзи в консоль.

(дед во мне прям кряхтит от кринжа)
После этого у нас будет готова HTML-страничка, которая умеет делать простой alert. Миллиард терабайт node_modules в комплекте.
Но мы с вами живем в мире, где нельзя просто так взять и сделать alert на простой HTML.

Если просто открыть эту html-ку в браузере, то придет мой старый враг — CORS.
Поэтому надо еще и запустить сервер
npm run start
А потом еще и поколдовать с webpack, чтобы он запускался не только на localhost. Проверил — даже на моем не самом свежем планшете работает.
Манипуляция DOM
В 2018 году на Хабре писали, что такое делать нельзя, а если и можно, то с извращениями. Отлично, значит этим мы и займемся. Поверхностное изучение вопроса привело меня к библиотеке stdweb. Документация там так себе, тупо ссылки на соответствующие разделы из JS. Да и вообще это не полноценное API, а биндинги к JS.
На основе примера я начал стряпать что-нибудь простенькое, типа передвижения объекта.
Первые грабли
Первый раз все компилировалось весьма медленно. Удалось словить веселые приколы с дефисом против подчерка в имени файла. Потом вляпался в отличия статической строки от динамической — надо руками кастовать между этими типами, да и макрос для форматирования строки тоже не блещет изяществом:
let x = 5;
let y = 6;
alert(format!("Example of format {} {}", x, y).as_str());
Привет плюсовому c_str()!
Трейты, с одной стороны прикольная вещь, а с другой — работают практически как имплиситы в Scala, со всеми вытекающими. К ним еще вернусь.
Компилятор услужливо подсказывает в некоторых местах: чувак, используй snake_case. А тут у тебя импорт не используется. В основном его предупреждения были по делу.
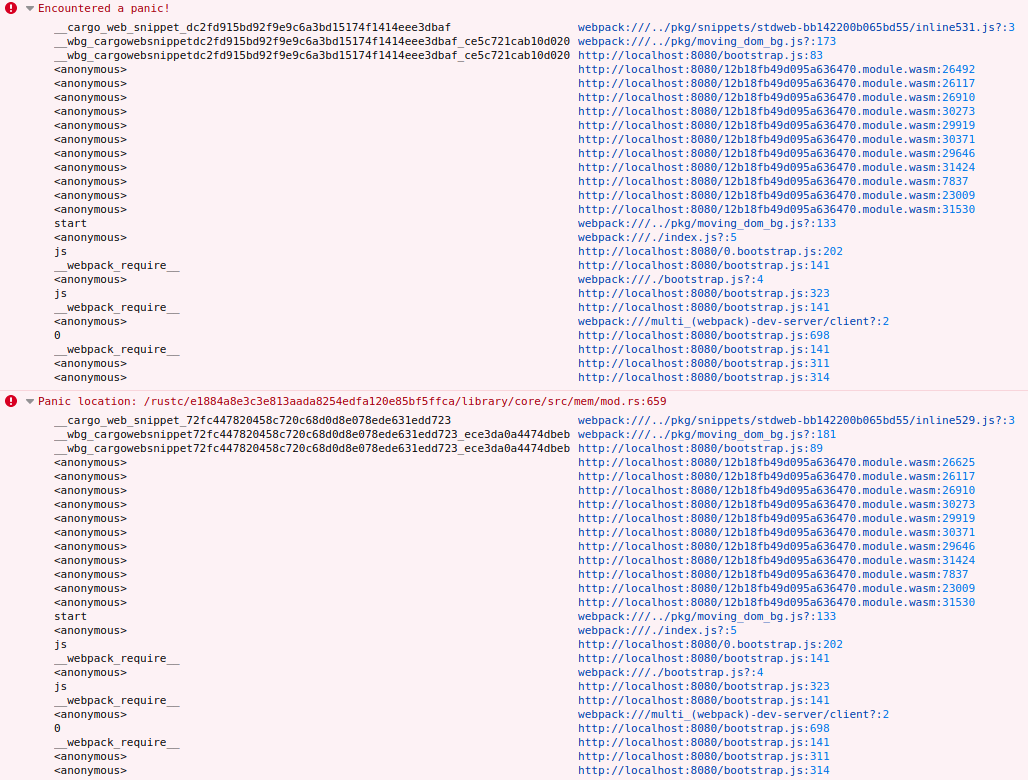
Через некоторое время у меня все успешно скопилировалось, чтобы упасть с паникой при открытии страницы. Понять, что не так — почти невозможно, стектрейс с кишочками из библиотеки торчит.

И это с учетом console_error_panic_hook, который должен делать ошибку понятной. Я вышел с этим вопросом в интернет, но нашел только странный баг в Firefox. Потыкался в console_error_panic_hook — что подключать его, что не подключать — результат одинаковый.
Озарение
Потом понимаю — что запускаю-то я сервер через npm. Горячая загрузка и все такое — это классно, но имеет ли код при таком способе запуска доступ к DOM? Ссаный фронтенд, где факт того, что у тебя запустилось, ни хрена не значит :(.
Переделываю свой код на основе другого примера. Не работает.
Ладно, наверно я дебил, пробую скомпилировать сам пример, но там ошибка компиляции:
error: missing documentation for a function

Закомментировал линтер, ура, скомилировалось, и…. Uncaught (in promise) Error: undefined. Bellissimo. Потом еще выясняется, что эта библиотека толком и не поддерживается уже.
Возврат к wasm-bindgen и новые грабли
Ок, я тупой, надо было дальше читать туториал по wasm-bindgen и не выпендриваться. Моей ошибкой (кроме использования неактуальной библиотеки) было непонимание, что предыдущие действия были нужны для создания npm-модуля для подключения через package.json. А мне-то нужна была фронтовая библиотека, и для прямой загрузки в браузере нужно было использовать флаг --target web для wasm-pack. Запуск веб-сервера все равно нужен, но делать это можно любым инструментом, даже python3 -m http.server.
Хочу сделать двигающийся объект, смотрю пример про request_animation_frame (тут я его немного сократил):
#[wasm_bindgen(start)]
pub fn run() -> Result<(), JsValue> {
let f = Rc::new(RefCell::new(None));
let g = f.clone();
let mut i = 0;
*g.borrow_mut() = Some(Closure::wrap(Box::new(move || {
if i > 300 {
body().set_text_content(Some("All done!"));
let _ = f.borrow_mut().take();
return;
}
i += 1;
let text = format!("requestAnimationFrame has been called {} times.", i);
body().set_text_content(Some(&text));
request_animation_frame(f.borrow().as_ref().unwrap());
}) as Box<dyn FnMut()>));
request_animation_frame(g.borrow().as_ref().unwrap());
Ok(())
}
Первое впечатление — жесть, как вообще это читать? Однобуквенные переменные, куча кастов — это точно про безопасность? Вообще по wasm-bindgen дока приемлемая, но в примерах, по ощущениям, люди совсем не стесняются писать “лишь бы работало” и использовать однобуквенные переменные.
Пытаюсь сделать, что мне нужно. u32 вместо int прям-таки орет, что это язык системного уровня, а не прикладного. Ну и от сишного стиля коротких индентификаторов и аббревиатур я уже отвык.
Следующая ошибка —
expected an `FnMut<()>` closure, found `[closure@src/lib.rs:68:51: 84:6]
Компилятор показывает услужливо место, что не так. Услужливо дает возможность прочитать объяснение ошибки для даунов (rustc --explain E0277): так мол и так, ты совсем дебил, нужно определить трейт для типа. Смотрю в пример, импорты, Cargo.toml — все то же самое, что и в примере. Качаю пример — он билдится. Думаю, что еще может быть не так, методом тыка обнаруживаю, что если использовать свою функцию в замыкании, то возникает такая ошибка. Ссылочная прозрачность, епрст! Будущий я поймет, что проблема была во владении переменными, но даже с учетом этого описание ошибки все равно трешовое.
Еще одна ошибка с типами:
x += dx;
expected `i32`, found `i8`
Вот честно, я даже не хочу разбираться, в каком хитром кейсе я словлю проблем при добавлении 8-битного числа к 32-битному и как правильно сделать тут преобразование типов. Тут уже опускаешься даже ниже плюсов. При этом для ублажения компилятора достаточно сменить i8 на i32 — со сложением двух i32 проблем-то точно не будет, кек.
Дальше было трахание с указателями, статиками, замыканиями — очень интересно конечно… но хотелось бы попроще. Я вроде на современном языке пишу, а не на кроссплатформенном ассемблере.
Порадовал комментарий к замыканиям из примера wasm-bindgen:
Normally we'd store the handle to later get dropped at an appropriate
time but for now we want it to be a global handler so we use the
`forget` method to drop it without invalidating the closure. Note that
this is leaking memory in Rust, so this should be done judiciously!
Т.е. я использую Rust, чтобы достичь безопасной работы с памятью, но в итоге сам себе делаю утечку, тупо скопировав пример. Великолепно.
Хочу расшарить одну переменную на два места, чтобы одна функция читала, другая писала. Тут открывается миллион типов указателей, внутри которых еще и руками боксинг нужно делать. Плюсы отдыхают. Кое-как извратился через копию переменной и Rc. Уже устал от этого всего.
Еще всякие забавные мелочи были, например, приколы с неймингом: обнаружил, что есть flat_map, но не для Option. После Scala это выглядит странно. Еще забавное — нет унарного плюса (хотя мне бы он пригодился для читаемости).
Extension-методы — больше похожи на implicit class в Scala. Но еще и интерфейс надо определять обязательно (по крайней мере, как я понял). Не очень удобно для разового расширения, но enterprise-джавистам понравится.
Немного фронтенд-треша
Проблемы у меня возникли и по самой сути задачи двигающегося объекта: пришлось копаться с отличиями offsetWidth, clientWidth, scrollWidth, настоящими и CSS-пикселями, position fixed и absolute, нюансами margin (который зависит от тега и от браузера) и так далее. Без поллитры помощи друга не обошлось. Это, конечно, добавило мне “любви” к фронтенду.
Рефакторинг
Тем не менее, через некоторое время у меня получилось сделать что-то рабочее. Но это был один большой файл-помойка, который требовал рефакторинга. Казалось бы, что проще — нафигачил функций, да распихал по файлам.
Я думал, что вроде все пошло на лад, и у меня возникло ощущение, что я начал что-то понимать, пока опять не вляпался в синтаксис лямбд. И когда я захотел что-то выделить в виде обобщенной функции, то снова начались потрахушки с областями видимости и мутабельностью. Вроде почти решил через копирование данных на иммутабельных структурах, но вляпался опять в
error[E0277]: expected a `FnMut<()>` closure, found `[closure@src/dom_utils.rs:100:51: 110:6]`
Попробовал еще раз, с мутабельностью. Если использовать явно функцию — то все ок, если ее же передавать параметром — ошибка. Оказалось, что надо еще знать отличие между замыканием и указателем на функцию. Был еще один веселый прикольчик с
error[E0310]: the parameter type `TContext` may not live long enough
но это легко решилось.
Захотел выделить бойлерплейт для создания wasm-замыканий, но оказалось, что это сложно. Я поленился, потому что, по видимому, решение было близко к тому, что сокращение кода не сократило бы его, и решил попробовать другую фичу — макросы. Любители аббревиатур тут просто плясать могут: надо помнить, например, чем отличается tt от ty. Особенно весело читать это в первый раз в примерах. Через некоторое количество тупки у меня все-таки получилось сделать то, что я хотел, через макрос.
Потом я подумывал еще отрефакторить создание флага для остановки движения, но в какой-то момент решил, что хватит это терпеть. От перестановки кусочков местами нужно опять перепродумывать владение, потом наложатся еще замыкания… Это мне принесет не очень много нового опыта, а вот горения — предостаточно.
Заключение
Что получилось в итоге — можно посмотреть тут, а исходники — тут.
Сразу скажу, что хайп вокруг языка однозначно присутствует, и те, которые призывают переписать все на Rust — конченные люди. Я хотел бы сказать, что Rust все равно лучше чем Go, но наверно, все-таки нет.
Я ожидал язык высокого уровня, который за счет хороших абстракций решает проблемы с утечками памяти, присущие плюсам. А в итоге надо в голове держать полную модель памяти (и это чуть ли не сложнее чем помнить new/delete в старых плюсах), кто у кого что занял. Ссылочной прозрачности нет, и при простом рефакторинге нужно многое перепродумывать. Ошибки компилятора отлично говорят об ошибках, когда угадывают, что ты хотел, но почти бесполезны в ином случае.

У меня сложилось впечатление, что язык на самом деле низкого уровня, просто с сахаром. Надо понимать все чуть ли не на уровне ассемблера, но знать концепции на уровне Scala. Везде, везде сраные детали реализации. С числами два стула — либо использовать адекватные типы данных и постоянно конвертировать, либо забить и использовать везде один (как сделал я).
Вместо плюсов этот язык может чем-то и хорош. Но безопасности я в нем не очень почувствовал. Язык интересный и принуждает задумываться о других вещах, чем в мейнстриме, но я не почуствовал от этого большой пользы. Тяжело сосредоточиться на одном уровне абстракции — детали реализации всегда торчат наружу. Писать что-то на прикладном уровне на Rust — нет, спасибо.

Про лень и скачивание альбома из ВК
Я люблю автоматизацию, но иногда лень побеждает. Конечно, пока не настолько, чтобы менять URL в адресной строке браузера мышкой, “потому что лень клавиатуру вынимать”, но уже движусь к этому. А в итоге получается дедрофекальное программирование. Если вы не любите читать описание костылей или нытье, то можно проходить мимо этой заметки.
Захотел я скачать пару альбомов из ВК, продолжая его архивирование. Поискал что-нибудь онлайн — надо регистрироваться, да еще и входить там через VK надо — не, параноик во мне пока сильнее. Может, есть какое-нибудь расширение браузера, но искать рабочее тоже лень. Ладушки, попробуем через VK API сделать.
Но там тоже надо прокидывать свою авторизацию, либо вообще токены получать… Вроде правильный путь, но как подумаешь, что с этим возиться надо — ну его нафиг. Ведь к API мне нужно пару запросов всего послать. Потом я вспомнил, что запрос к API можно сделать прямо с сайта, через портал для разработчиков. Вот только даже с этим есть нюансы.
Во-первых, последняя версия API (5.126) вместо адекватных ссылок на изображение вернет массив с описаниями копий:
"sizes": [
{
"url": "https://pp.vk.me/c633825/v633825034/7369/wbsAsrooqfA.jpg",
"width": 130,
"height": 87,
"type": "m"
}, {
"url": "https://pp.vk.me/c633825/v633825034/736e/SKfi-9SeR0I.jpg",
"width": 200,
"height": 133,
"type": "p"
},
...
]
Конечно, это правильный подход с точки зрения API — ведь размеры могут поменяться с версиями, там еще большая вариативность для разных соотношений высоты и ширины картинки, удобно делать превьюшки и т.п. Но можно же было ссылку на оригинал как-нибудь отдельно поставить! Парсить сайт не хочется (хоть и умею, но не всю же жизнь краулер ВК писать). Написать код, который проходится по массиву и ищет картинку с максимальной шириной и/или высотой — задача для школьника, но даже этот код писать лень. Самое простое решение — переключиться на версию 5.21 и там поперек всех best-practice прочитать ссылку на максимальный размер из поля “photo_2560”.
Во-вторых, тот JSON, который показывается в окошке справа — не просто текст, а “красиво” отформатированный HTML. И если попробовать оттуда скопировать JSON, то ссылки будут урезанные, с троеточием: “https://sun9-30.u...Ktwc&type=album”. Это не наши©, подумал я. Благо есть инструменты разработчика в браузере и можно перехватить ответ сервера. Он будет примерно такого формата:
{
"payload": [
0,
["JSON с ответом API, сереализованный в строку"]
]
}
М-м-м, JSON-строка внутри JSON, мое любимое! Ну ладно, тут уже много мозгов не надо, сохраняем в файл, и накидываем немного питона:
import json
import sys
with open(sys.argv[1]) as f:
response = json.load(f)
photos = json.loads(response["payload"][1][0])
for photo in photos['response']['items']:
print(photo["photo_2560"])
Вывод можно кинуть либо в промежуточный файл, либо сразу в | xargs -P 10 -n 1 curl -sO, который знаком по предыдущей статье.
Одна проблемка осталась: название файла уж больно длинное и содержит куски запроса после ‘?’. И порядок фото будет случайный.
Немного мазохизма с башем приведут к такой комбинации:
| nl -nrz | xargs -L1 -P10 sh -c 'curl -s -o"$0.jpg" "$1"'
nl нумерует строки (но это можно сделать и через cat -n), а его аргумент -nrz добавляет нули справа для тех просмотрщиков фото, которые не умеют понимать человеческий порядок. А портянка с xargs работает через промежуточный шелл, чтобы можно было разделить аргументы. Это можно сделать и попроще: xargs -L1 -P10 curl -s -o, но тогда не будет расширения .jpg у файлов, а нормальное разбивать аргументы так, чтобы еще их можно было подставлять, xargs не умеет.
Что бы ни делать, лишь бы нормальный код не писать! Однако цель достигнута: ВК поруган, альбом скачан, полениться удалось, что-то новое узнать — тоже.