Впечатления от CSS, или как я галерею со смешнявками делал
Disclaimer: Я не фронтендер. И вообще не особо разбираюсь во всем этом. Наверняка специалисты закидают меня субстанциями за то, что сделал что-то криво и вообще “вы не разобрались”. Все впечатления сильно субъективные и зависят от моего круга общения.
Предыстория #
Какие-то потуги в сайтостроении у меня были еще в школе, в далеких 2000-х. Статичные сайтики, табличная верстка (sic!), инлайн-стили. Картинка на заднем фоне была тогда вау-эффектом, взаимодействие с пользователем — на грани фантастики, javascript был очень дозированно, jQuery не то что не устарел — его тогда не существовало, а отсупы go <br> <br> <br> <br>.
Сайты получались соответствующие: максимум сделать домашку на 1 страничку или расшарить какую-нибудь решалку. Или по работе мелочь какую-нибудь сделать. Несмотря на это, в голове у меня укрепилось, что HTML — это все ж таки язык разметки, хочешь сделать красивее — используй стили, хочешь взаимодействия с сервером или чего-то нестандартного — пиши скрипт или переделывай все на PHP.
Потом появился jQuery, и ты не мог считаться настоящим фронтенд-разработчиком, если его не знал и не использовал. Все больше и больше вещей делались скриптами. А там и оглянуться не успел, как везде ангуляры, реакты, вуе, бабели, боуеры, вебпаки, ад, черти, безумие и шутки про 1000 новых фреймворков в секунду.

И вот месяц с хвостиком назад пришла в голову мысль сделать еще один свой сайтик, чтобы посты забекапить. Ну и всякие “умные” мысли вроде этой куда-то выкидывать. Об этом я уже коротенечко писал: настоящий веб, разметка отдельно, стили отображения — отдельно.
CSS #
Когда хотел немного поменять разметку стандартной темы — особо и вариантов не было, но благо базовые знания были и разбирался со всем быстро. Потом захотелось немного красивостей навроде плашек с тегами — нашел пару примеров, на их основе делал: немного псевдоэлементов c font-awesome — и тоже получилось. Приятным сюрпризом оказалась легкая возможность менять стили для печати страницы, но тут уже не все так гладко: когда сегодня рефакторил стили, выяснил, что есть еще нерешенные проблемы.
Потом случилось знаменательное для меня событие: мою смешнявку админ профунктора не просто принял, но еще и репостнул себе в канал. Смешнявка не высший сорт конечно, но тогда я не знал, как справиться с этой славой и твердо решил сохранить свой около-прогерский “ориджинал контент” на сайте, даже про это картинку сделал:

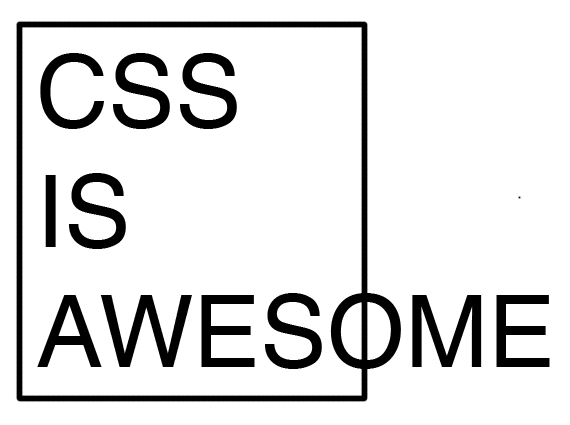
На волне эйфории от создания статического сайта я решил, что буду делать все на чистом CSS. Ну, а что — игры на чистом CSS делают, вот даже есть бродилка от первого лица. Позже выяснилось, что бродилка в себе до фига javascript содержит и ни фига она не pure css, но на хабре была в районе 2014-2015 года была тема про игры на чистом CSS, и там, насколько помню, все было честно. В любом случае на момент старта у меня в голове была картинка, что CSS очень мощный и с ним можно сделать почти все:

Первое, что заметно — очень много материалов. Хорошие доки на Mozilla CDN, если там не понятно — гугл выплюнет 300 тыщ блогпостов, где все написано как для даунов. Становится понятно, откуда так много “вайти в айти” в этой области, хотя скорее тут положительная обратная связь и другие факторы тоже играют. Тем не менее, порог вхождения ощутимо низкий.
Однако это касается простых вещей. Почти все материалы, которые мне попадались — “практические”: сделай так и все. Нет глубокого объяснения, почему это работает так, а не иначе. Нет фундамента, цельной картины, разъяснения внутренних механизмов.
При этом в самом CSS очень много нюансов. Эти нюансы подскажет браузер, но иногда доходит до абсурда: все готово, осталось чуть-чуть поправить, и тут тебе надо поменять несколько свойств у родителя и детей. Или вообще все выбросить и переписать на flexbox, потому что “там проще”. Например, много свойств меняют свое значение или не выполняются, если ты значение display поменяешь.
Этими нюансами CSS мне напоминает химию. Ты не можешь оследить все взаимодействия на уровне атомов, поэтому тебе очень много вещей надо просто запомнить. Даже хороший химик не всегда тебе может объяснить, почему реакция происходит именно так — он просто знает, что она так проходит, есть экспериментальные данные. И он это это запомнил, как и особенности кучи других реакций.
Но CSS ведь не наука о сложной природе, а абстракция, созданная человеком. Однако тут получается, что людям проще и быстрее попробовать, чем реально изучить фундаментально. Как в машинном обучении:

Видимо, как следствие, встречается довольно много “трюков”. Некоторые из них хорошие — показывают возможности, которые неочевидны. Некторые откровенно вредны — используют всякие извороты, чтобы сделать, что тебе “нужно” — по сути, являются костылями.
Тем не менее, я получил большое удовлетворение, когда в итоге у меня получилось сделать галерею на чистом CSS с ленивой подгрузкой изображений. Результаты можно посмотреть тут, а исходники — в developer-tools или тут. Но не могу сказать, что я на 100% уверен, что делает каждая строчка CSS, и что будет, если ее убрать. Особенно с учетом того, что некоторые завязаны друг на друга и меняют свое поведение.
Но были и печальные моменты. Знаете, что было самое сложное? Сделать резиновый квадрат. Да-да, можно делать игры, можно сделать галерею на чистом CSS, будучи нубом как я, но резиновый квадрат это уже сложно. Хотя, по идее, именно ради этого CSS и должен был развиваться, разве нет? Я задал вопрос на StackOverflow, спросил у нескольких фронтендеров — никто не знает, как это решить. Есть конечно нюансы, но это хороший пример того, что в CSS не все в порядке. Подробнее можете прочитать в вопросе. Особенно меня позабавил чувак, который предложил jQuery для решения этой проблемы (“верните мой 2007”, как говорится).
UPD: в 2021 году появился aspect-ratio, и я в итоге пофиксил это.
Знатно у меня пригорело от того, что простые вещи делаются сложнее “сложных”. У меня реально существенно больше времени ушло на верстку превьюшек (хотя казалось бы, чего там сложного — накидал квадратиков, да картинки в них), чем на элементы управления (стрелки, переход на следующую картинку и т.п.). Я думал, все эти смешнявки про то, как тяжело добиться нужного форматирования в CSS — это приколы из серии “ты забыл точку с запятой и компилятор тебе выдал 1000 ошибок, ну ты и нуб”, а это оказалось суровой реальностью.

Итого #
А итог получается смешанный. С одной стороны — на CSS можно сделать много всего, но сложно. Или нельзя, и надо добавить чуть-чуть JS. Или генерации на сервере. А потом удивляемся, почему страницы там медленно грузятся и статичные read-only страницы не отображаются нормально или крашат браузер. Реальная история: с моего старого планшета почти невозможно читать какие-нибудь фэндом-вики на *.fandom.com — постоянные вылеты при скролле. Кто-то скажет “купи новый планшет”, но черт побери, там сложность контента как на википедии — простыня текста да пара картинок. С учетом всего этого многие выбирают простой путь и генерят все фреймворками на JS. И вообще, какой смысл от стилей, если все равно сервак нужен? Можно тогда джаваскриптом получать viewport размеры и на сервере по пикселям все генерить? И не удивлюсь, что где-то так и есть.
